Explorando los Principios Gestalt del Diseño
14 de May del 2018
El espacio negativo ha sido durante mucho tiempo un elemento básico de un buen diseño. Dejar un espacio en blanco alrededor de los elementos de un diseño es lo primero que se nos viene a la mente. Pero luego hay diseños que usan ese espacio en blanco para inferir un elemento que no está realmente allí (la flecha escondida entre la E y la X en el logotipo de FedEx inmediatamente viene a la mente como un ejemplo).

El cerebro humano es excepcionalmente bueno rellenando los espacios en blanco en una imagen y creando un todo que es mayor que la suma de sus partes. Es por eso que vemos caras en cosas como hojas de árboles o grietas en las aceras.
Este principio es una de las ideas subyacentes más importantes detrás de los principios gestálticos de la percepción visual. La propuesta inicial más influyente escrita sobre la teoría fue publicada por Max Wertheimer en sus leyes de organización perceptiva de 1923, aunque la discusión de Wolfgang Köhler en 1920 sobre la Gestalten física también contiene muchas ideas influyentes sobre el tema.
Independientemente de quién propuso las ideas por primera vez (ha habido ensayos que datan de hasta 1890), los principios gestalt son un conjunto importante de ideas para cualquier diseñador para aprender, y su implementación puede mejorar mucho no solo la estética de un diseño, sino también su funcionalidad y facilidad de uso.
En los términos más simples, la teoría gestalt se basa en la idea de que el cerebro humano intentará simplificar y organizar imágenes complejas o diseños que consisten en muchos elementos, al organizar inconscientemente las partes en un sistema organizado que crea un todo, en lugar de solo un serie de elementos dispares. Nuestros cerebros están diseñados para ver la estructura y los patrones con el fin de que comprendamos mejor el entorno en el que vivimos.
Hay seis principios individuales comúnmente asociados con la teoría gestalt: similitud, continuación, cierre, proximidad, figura/fondo, y simetría y orden (también llamado prägnanz). También hay algunos principios adicionales más nuevos asociados a veces con gestalt, como destino común.
Similitud
Es la naturaleza humana agrupa cosas similares. En gestalt, elementos similares se agrupan visualmente, independientemente de su proximidad entre sí. Se puede agrupar por color, forma o tamaño. Semejanza se puede usar para unir elementos que pueden no estar próximos. el otro al otro en un diseño.

Por supuesto, puedes hacer que las cosas sean diferentes si quieres que se destaquen entre la multitud. Es por eso que los botones para llamadas a la acción a menudo se diseñan con un color diferente al del resto de la página, por lo que se destacan y llaman la atención del visitante sobre la acción deseada.
En el diseño de UX, al usar la similitud, deja claro a los visitantes qué elementos son iguales. Por ejemplo, en una lista de características que usa elementos de diseño repetitivos (como un ícono acompañado de 3-4 líneas de texto), el principio de similitud haría que sea fácil escanearlos. Por el contrario, cambiar los elementos de diseño por las características que desea resaltar los hace destacar y les da más importancia en la percepción del visitante.
Incluso cosas tan simples como asegurarse de que los enlaces de un diseño estén formateados de la misma manera se basan en el principio de similitud en la forma en que sus visitantes percibirán la organización y la estructura de su sitio.
Continuación
La ley de la continuidad postula que el ojo humano seguirá el camino más suave al ver las líneas, independientemente de cómo las líneas en realidad fueron dibujados.

Esta continuación puede ser una herramienta valiosa cuando el objetivo es guiar la mirada del visitante en cierta dirección. Seguirán el camino más simple en la página, así que asegúrese de que las partes más vitales que deberían ver caigan dentro de ese camino.
Como el ojo sigue naturalmente una línea, colocar los elementos de una serie en una línea atraerá la atención de un elemento al siguiente. Los deslizadores horizontales son uno de esos ejemplos, al igual que los listados de productos relacionados en sitios como Amazon.
Cierre
Closure es uno de los principios más geniales de Gestalt y uno que ya tocado al principio de esta pieza. Es la idea de que su cerebro completará las partes faltantes de un diseño o imagen para crear un todo.
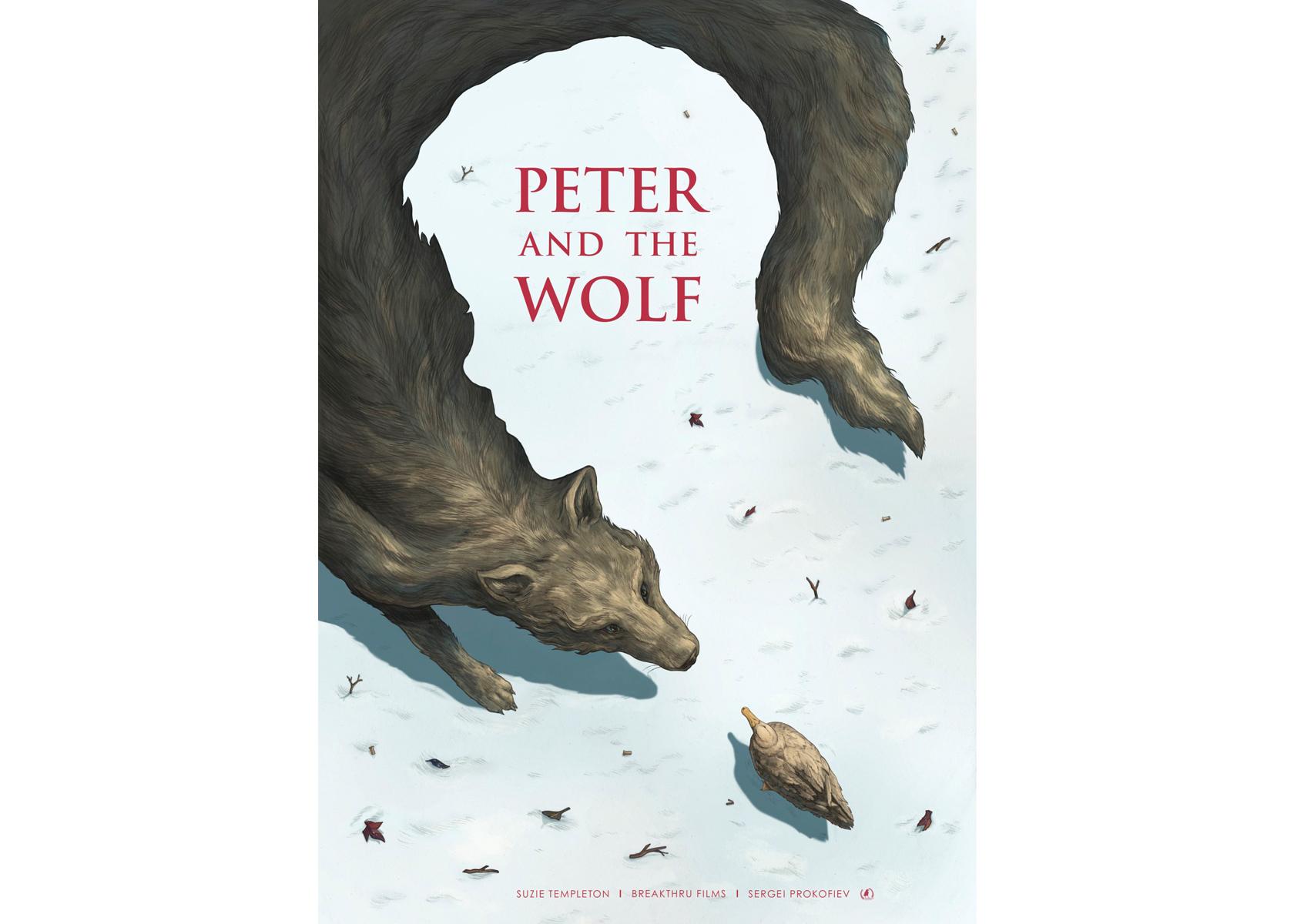
En su forma más simple, el principio de cierre le permite a su ojo seguir algo así como una línea punteada hasta su final. Pero aplicaciones más complejas se ven a menudo en logotipos, como el del World Wildlife Fund. Grandes trozos del contorno del panda faltan, pero tu cerebro no tiene problemas para completar las secciones faltantes y ver todo el animal.

El cierre se utiliza muy a menudo en el diseño de logotipos, con otros ejemplos que incluyen los de la red estadounidense, NBC, Sun Microsystems e incluso Adobe.
Otro ejemplo muy importante de cierre en el trabajo en UX y diseño de la interfaz de usuario es cuando se muestra una imagen parcial desapareciendo de la pantalla del usuario para mostrarles que hay más para encontrar si deslizan hacia la izquierda o hacia la derecha. Sin una imagen parcial, es decir, si solo se muestran imágenes completas, el cerebro no interpreta inmediatamente que podría haber más para ser visto, y por lo tanto es menos probable que el usuario se desplace (ya que el cierre ya es aparente).
Proximidad
Proximidad se refiere a qué tan cerca están los elementos entre sí. Las relaciones de proximidad más fuertes son aquellas entre superposición de sujetos, pero simplemente agrupar objetos en una sola área también puede tener un fuerte efecto de proximidad.
Lo opuesto también es cierto, por supuesto. Al poner espacio entre los elementos, puede agregar separación incluso cuando sus otras características son las mismas.
Tome este grupo de círculos, por ejemplo:


En el diseño UX, la proximidad se usa con mayor frecuencia para que los usuarios agrupen ciertas cosas juntas sin el uso de elementos como bordes rígidos. Al poner las cosas similares más cerca entre sí, con espacio entre cada grupo, el espectador reconocerá de inmediato la organización y la estructura que desea que perciban.
Figura/Fondo
El principio de figura/fondo es similar al principio de cierre porque aprovecha la forma en que el cerebro procesa el espacio negativo. Probablemente haya visto ejemplos de este principio flotando en los memes en las redes sociales, o como parte de logotipos (como el logotipo de FedEx ya mencionado).
Su cerebro distinguirá entre los objetos que considera que están en el primer plano de una imagen (la figura o punto focal) y el fondo (el área en la que descansan las figuras). Donde las cosas se ponen interesantes es cuando el primer plano y el fondo en realidad contienen dos imágenes distintas, como esta:


Un ejemplo más simple se puede ver con esta imagen, de dos caras creando un candelabro o jarrón entre ellos:

En términos generales, su cerebro interpretará el área más grande de una imagen como el suelo y la más pequeña como la figura. Como se muestra en la imagen de arriba, puedes ver que los colores más claros y más oscuros pueden influir en lo que se ve como la figura y lo que se ve como el suelo.
El principio figura/fondo puede ser muy útil cuando los diseñadores de productos desean resaltar un punto focal, particularmente cuando está activo o en uso, por ejemplo, cuando aparece una ventana modal y el resto del sitio se desvanece en el fondo, o cuando se hace clic en una barra de búsqueda y el contraste se incrementa entre él y el resto del sitio.
Simetría y orden
La ley de simetría y orden también se conoce como prägnanz, la palabra alemana para “buena figura”. Lo que este principio dice es que su cerebro percibirá formas ambiguas de la manera más simple posible. Por ejemplo, una versión monocromática del logotipo Olímpico se ve como una serie de círculos superpuestos en lugar de una colección de líneas curvas.

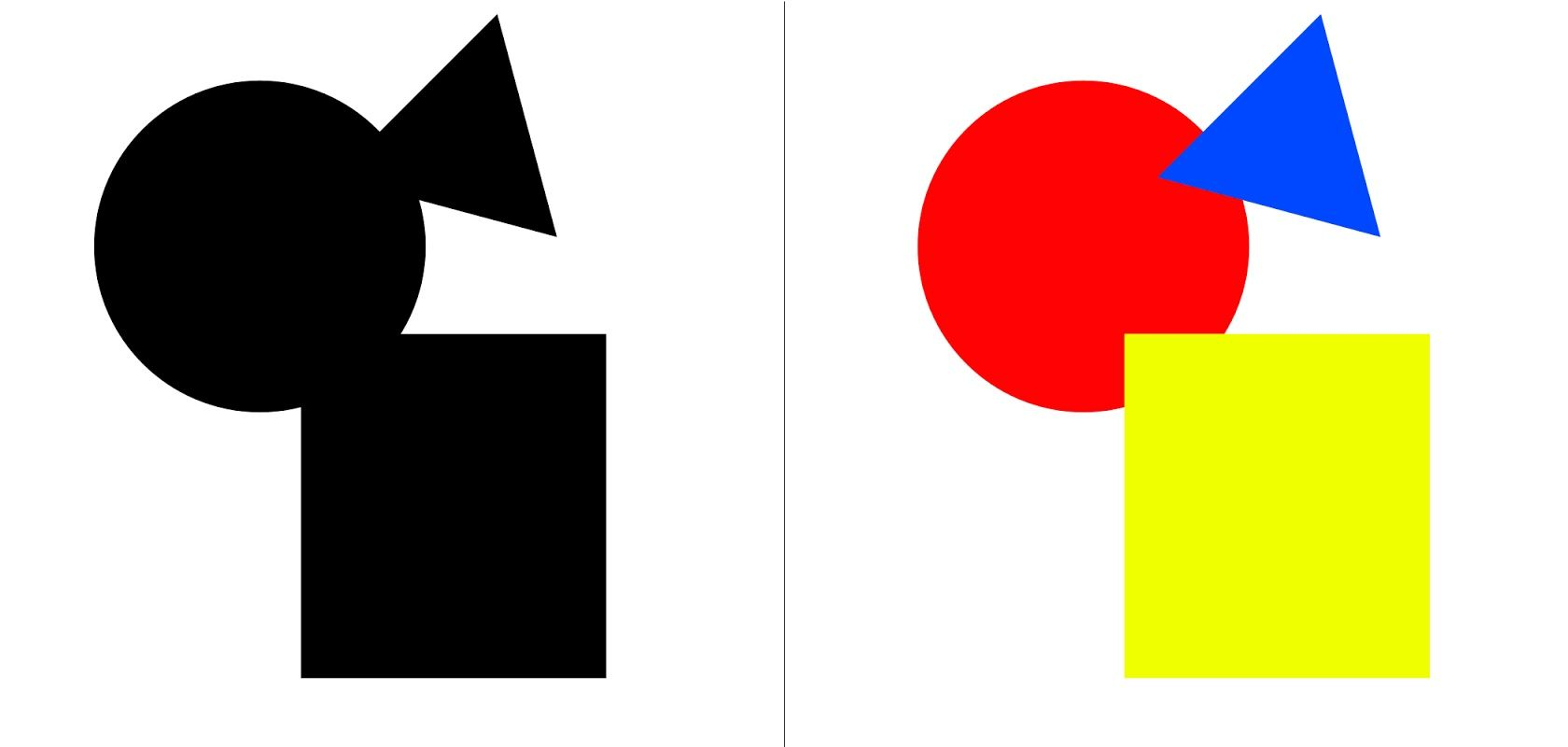
Aquí hay otro buen ejemplo del principio de diseño gestalt “prägnanz”:

Su cerebro interpretará la imagen de la izquierda como un rectángulo, círculo y triángulo, incluso cuando los contornos de cada uno estén incompletos porque son formas más simples que la imagen en general.
Destino común
Si bien destino común no era originalmente incluido en la teoría gestalt, se ha agregado desde entonces. En el diseño UX, su utilidad no puede pasarse por alto. Este principio establece que las personas agruparán las cosas que apuntan o se mueven en la misma dirección.
En la naturaleza, vemos esto en cosas como bandadas de pájaros o bancos de peces. Están formados por un conjunto de elementos individuales, pero debido a que se mueven aparentemente como uno solo, nuestros cerebros los agrupan y los consideran un único estímulo.

Esto es muy útil en UX ya que los efectos animados se vuelven más frecuentes en el diseño moderno. Tenga en cuenta que los elementos en realidad no tienen que moverse para beneficiarse de este principio, pero tienen que dar la impresión de movimiento.
Principios de Gestalt en el Diseño UX
Al igual que con cualquier principio psicológico, aprender a incorporar los principios de percepción visual de gestalt en su trabajo de diseño puede mejorar enormemente la experiencia del usuario. Comprender cómo funciona el cerebro humano y luego explotar las tendencias naturales de una persona crea una interacción más fluida que hace que el usuario se sienta cómodo en un sitio web, incluso si es su primera visita.
Los principios de Gestalt son relativamente fáciles de incorporar en casi cualquier diseño y pueden elevar rápidamente un diseño que parece aleatorio o como luchar por la atención de un usuario a uno que ofrece una interacción perfecta y natural que guía a los usuarios hacia la acción que desean que tomen.
